데스크톱 브라우저(PC)를 사용하여 모바일 웹사이트에 액세스

In our daily lives, while dealing with online web usage, there are many websites we visit daily. Opening such websites using any Mobile devices will normally come up with automatically resized & smaller versions. This is because the page can load faster for all the mobile devices & hence reduce the consumer’s data usage. For your information, the 부트 스트랩 concept is used behind this. Using a 모바일 호환 website on a desktop browser becomes useful when you have a slower internet connection and quickly can load any web page. Now opening any website in the form of the mobile version not only lets you access the website faster but also helps in saving data usage.

This feature of viewing your mobile version of the website on your desktop browser also helps developers check and test mobile websites. In case you are searching for an approach to open and access any website as a mobile version from your desktop browser, this article is for you.
데스크톱 브라우저(PC)를 사용하여 모바일 웹사이트에 액세스
혹시라도 문제가 생길 경우를 대비해 복원 지점을 만들어 두시기 바랍니다.
Method 1: Open Mobile Websites Using Google Chrome
Accessing the mobile version of any website from your PC browser needs the use of User-Agent Switching extension. This is available for Chrome web browser. Here you have to follow some steps to access the mobile version of any website in Chrome browser of your desktop.
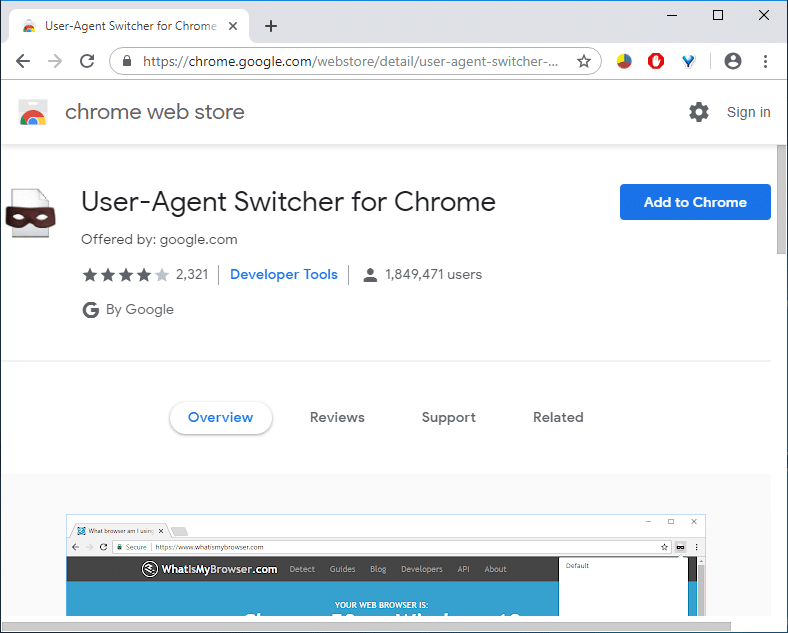
1. First, you have to install the User-Agent Switcher extension on your Chrome browser from this 링크.
2. From the link, click on “Chrome에 추가” to install the extension on your browser.

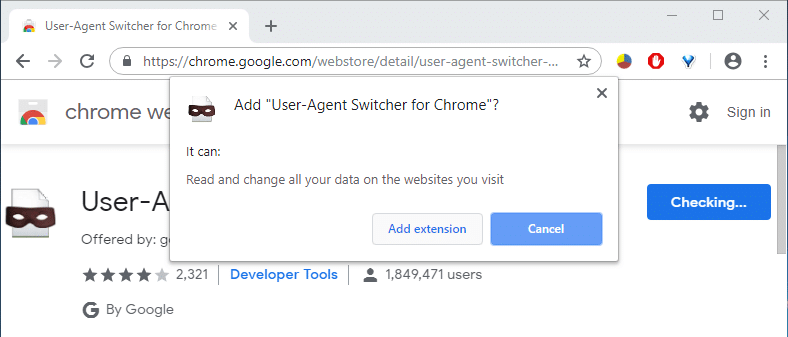
3. A pop-up will come up, click on 확장 기능 추가 and restart Chrome.

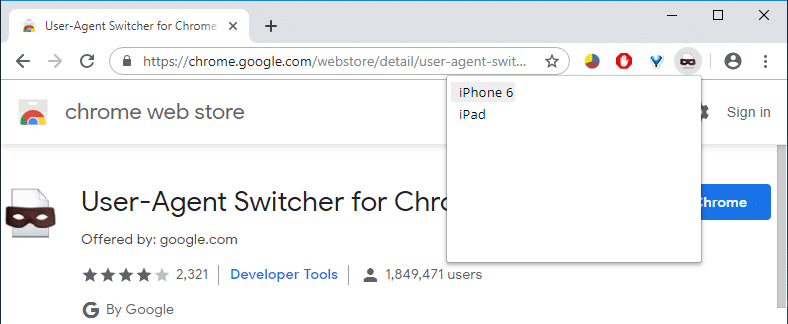
4. Next, from your browser’s easy access bar, you have to select the shortcut for "사용자 에이전트 스위처”확장자.
5. From there, you have to select your mobile web engine, like, if you want to open an Android-optimized web page, you have to select “Android”. You can pick any device according to your preference.

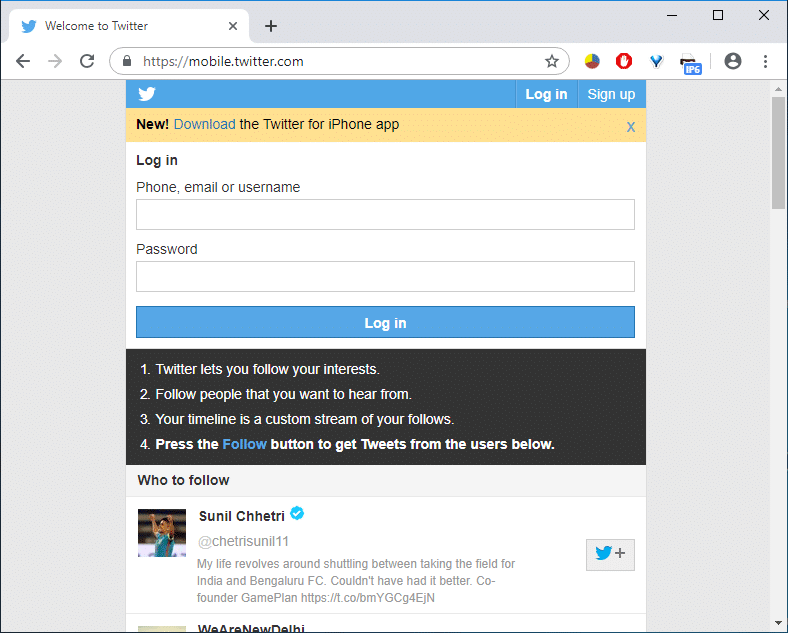
6. Now visit any webpage and that website will be in the mobile compatible format you select earlier.

프로 팁 : Google 크롬을 더 빠르게 만드는 12가지 방법
Method 2: Open Mobile Websites Using Mozilla Firefox
Another popular web browser is the Mozilla Firefox, in which you have to add a browser add-on to access mobile compatible websites. To do this, you need to perform the following steps:
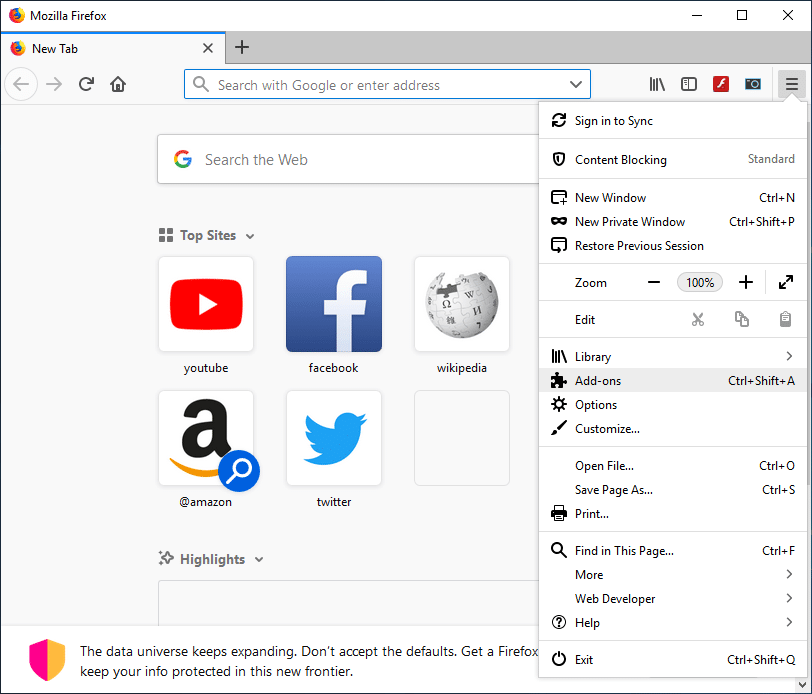
1. If your desktop has a Mozilla Firefox web browser installed, you need to install an add-on in your browser. To do this, you have to click on the 설정 button from your browser and choose “기능 추가".

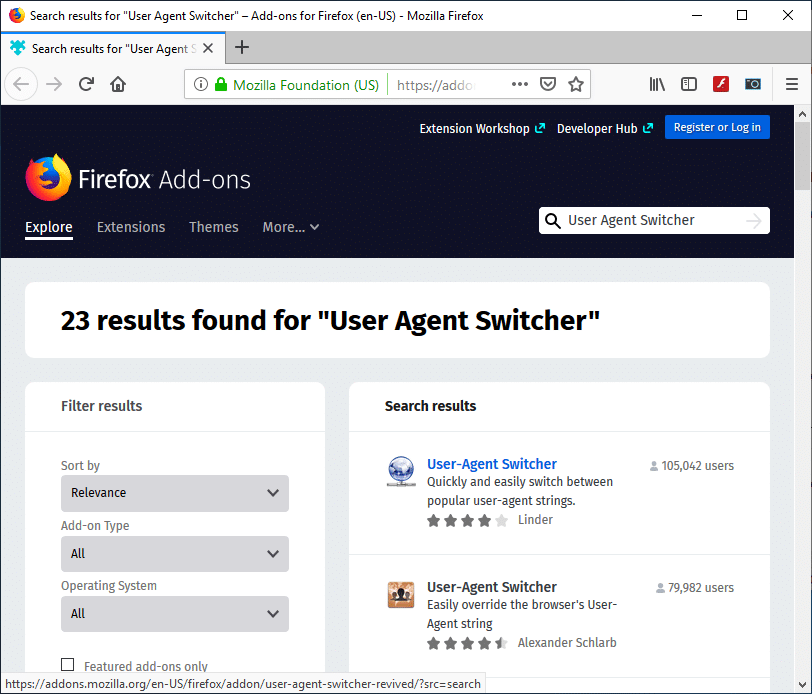
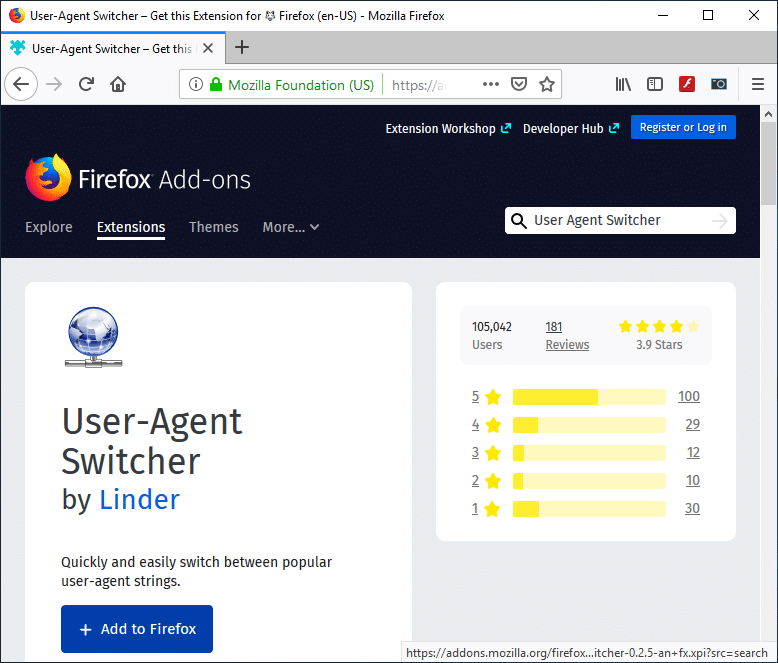
2. Search for the User-Agent Switcher.

3. 이제를 클릭하십시오 첫 번째 결과 of the User-Agent Switcher extension search.
4. On the User-Agent Switcher page, click on Firefox에 추가 to install the add-on.

5. Once the Add-on is installed, make sure to restart Firefox.
6. Next time you open your browser, you can see a shortcut of the User-Agent Switcher extension.
7. 클릭 바로가기 아이콘 및 choose the default User-Agent Switcher. You have the option to choose any Mobile device, Desktop Browser, and Operating System.
![]()
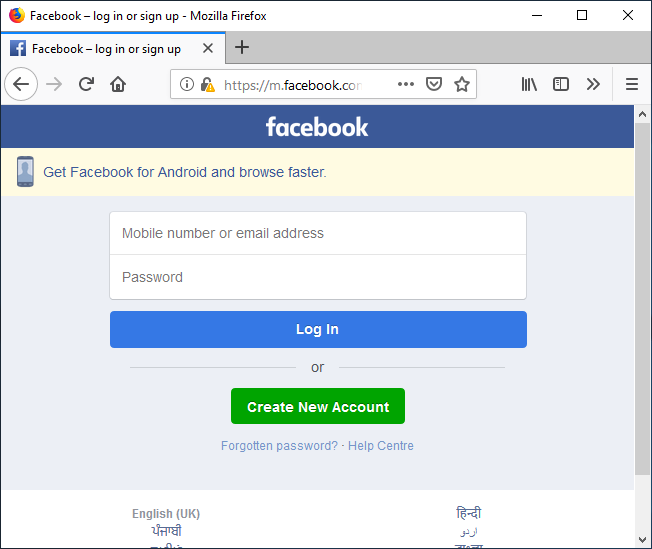
8. Now open any website that will open in the mobile version of the website on your desktop browser.

Method 3: Using Opera Mini Simulator (Deprecated)
참고 : This method does not work anymore; please use the next one.
If you do not like the above two methods of using User Agent Switcher option, you still have another way of viewing a mobile-optimized version of any website on your desktop browser using another popular simulator – Opera Mini Mobile Website Simulator. Here are the steps to access the mobile version of any website on your PC web browser using the Opera Mini Simulator:
- 여러분의 시간과 재능으로 start any web browser 당신의 취향의.
- In the address bar type and navigate to the Opera Mini Mobile Website Simulator webpage.
- To start using the simulator you need to give some permissions, click 동의하다.
- The next time you will open any sites in your browser, it will be in mobile-optimized version.
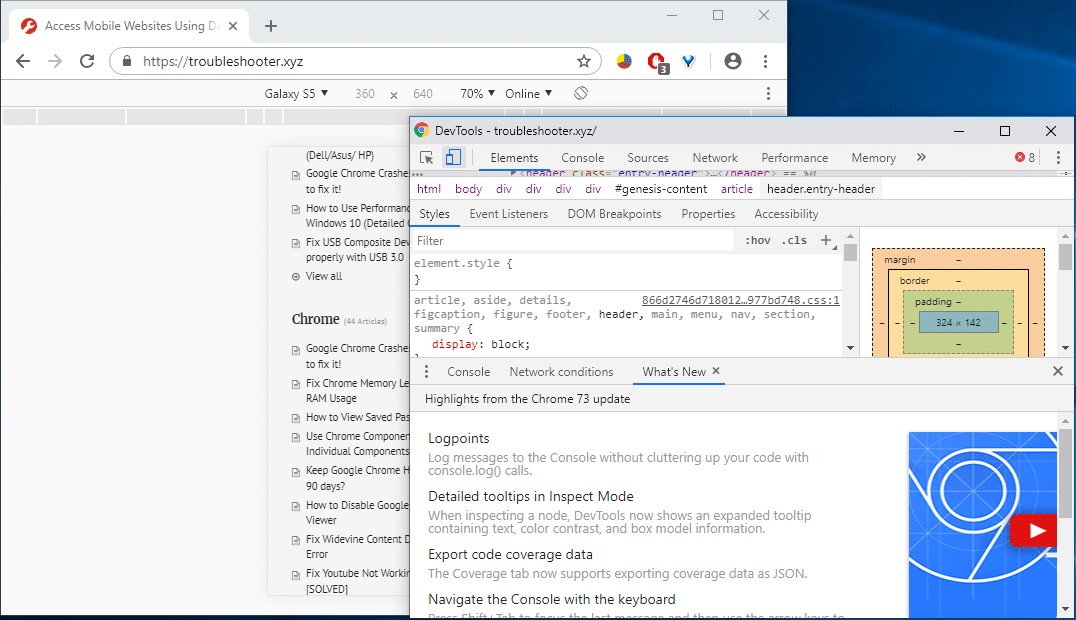
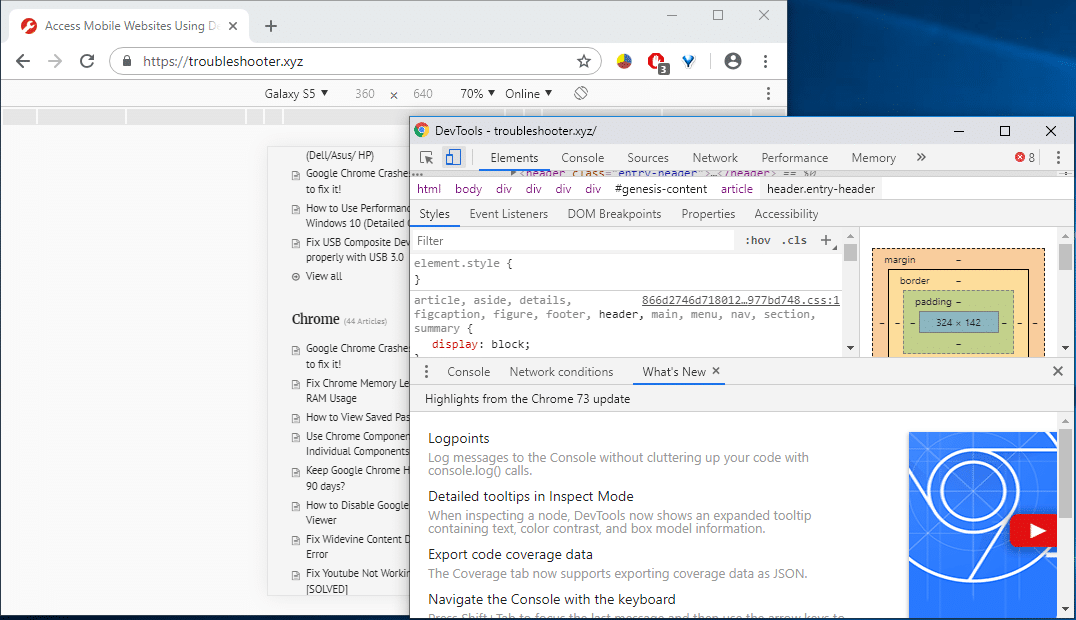
Method 4: Use Developer Tools: Inspect Element
1. Chrome을 엽니 다.
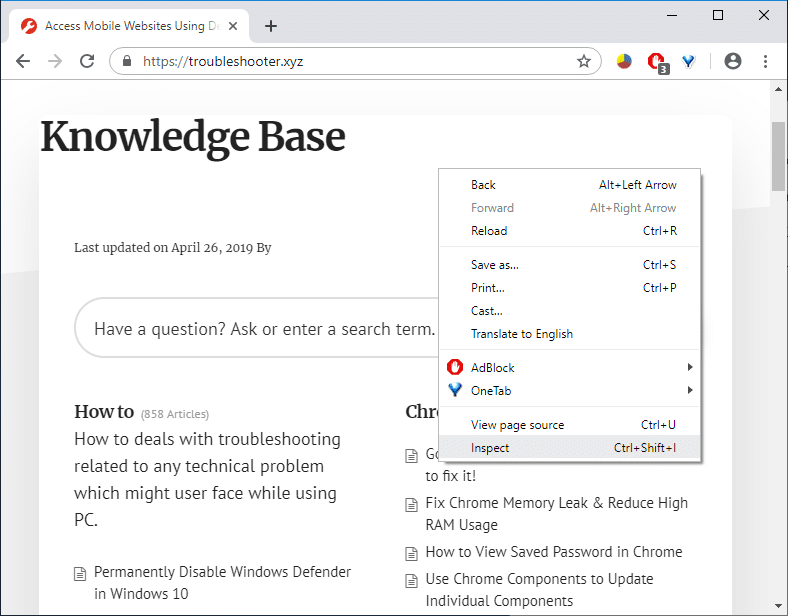
2. 지금 마우스 오른쪽 단추로 클릭 on any page (which you want to load as mobile-compatible) and choose Inspect Element/Inspect.

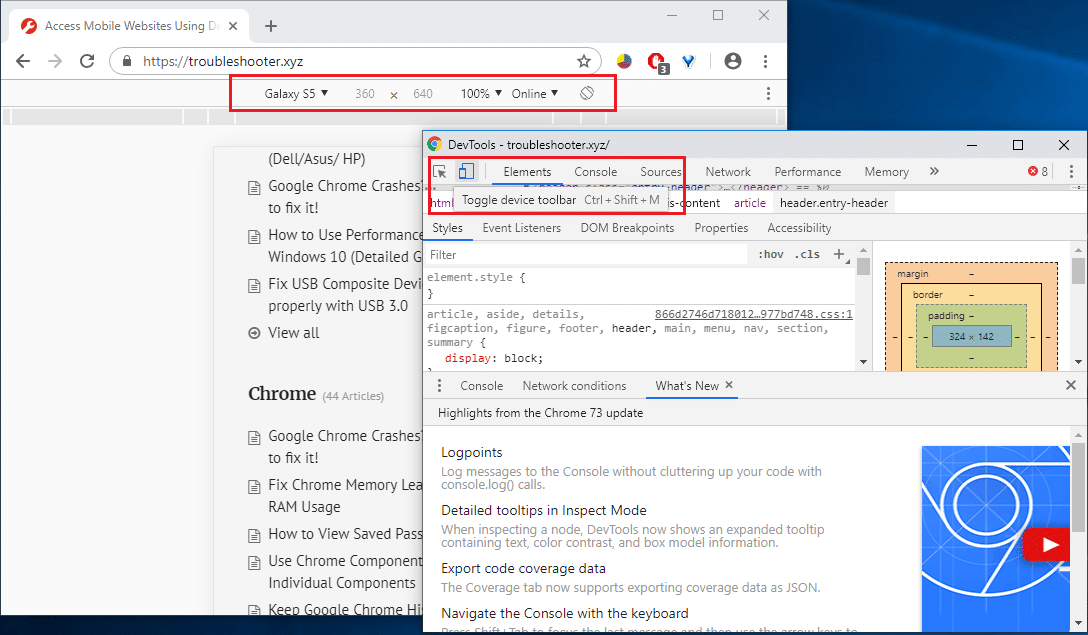
3. This will open the Developer’s Tool window.
4. 프레스 Ctrl+Shift+M, and you will see a toolbar will appear.

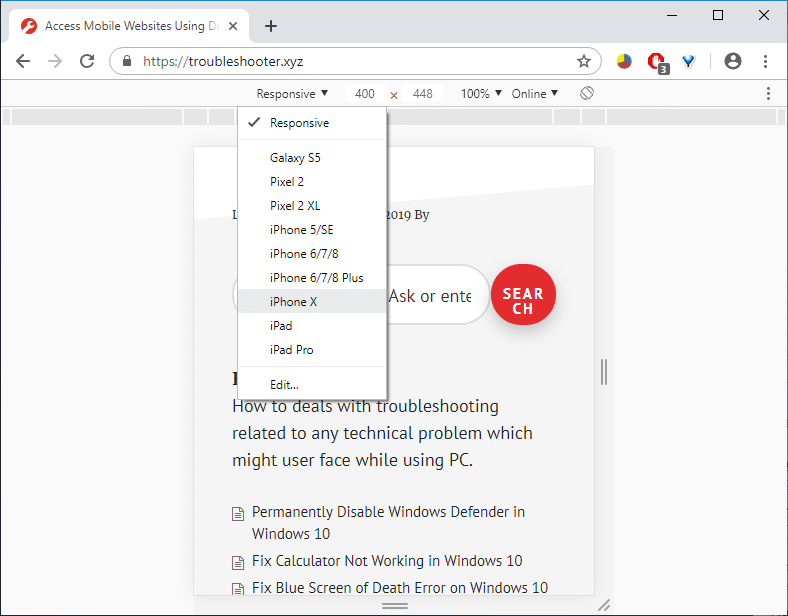
5. From the drop-down, select any device예를 들면, iPhone X.

6. Enjoy the mobile version of the website on your desktop browser.
권장 사항 :
I hope this article was helpful. You can now easily Access Mobile Websites Using the Desktop browser, but if you still have any questions regarding this tutorial, please feel free to ask them in the comment’s section.