The Ultimate Fallout 3 Crash Guide on Windows 10

One of the game series that reigns among Gamers is the Fallout series. Fallout 3 is the game among the game series that is loved by the Players. However, the Fallout 3 game crashes on Windows 10 PC and paves the way to the major issue Fallout 3 crash log. Owing to this issue, you may not be able to install any other games in the Steam app. If you are looking for a Fallout 3 crash guide, then you have arrived at the right search result. The methods to fix the issue of Fallout 3 crashes on new game Windows 10 are explained in this article.
The Ultimate Fallout 3 Crash Guide on Windows 10
The causes for which the Fallout 3 game crashes on the Steam app are listed in this section.
- Incompatible Windows OS- Fallout 3 is a game designed for Windows 7, hence the game would be incompatible on Windows 10 PC.
- Outdated Fallout 3 Game- Using an outdated version of the Fallout 3 game on Windows 10 PC can crash the game while you are playing.
- Auto-Save feature is enabled- If you are saving the saves in the Fallout 3 game to the Steam Cloud, you may see the game crashing.
- Issues with Graphics Card- The Graphics Card on your Windows 10 PC may be either inappropriate or the Graphics Driver may be outdated.
- Conflict with Windows Live Software- The Windows Live software installed on your PC may trouble you from playing on Fallout 3 game.
Method 1: Basic Troubleshooting Methods
As a prime part of the Fallout 3 crash guide, you can try implementing the basic troubleshooting methods to fix the issue.
1. Use Single Screen
If you are using multiple Windows on your PC, you may experience a crash in using the Fallout 3 mod. To fix this issue, you can stick on to using a Single screen and closing all other screens.
2. Close other Software running in the Background
If you are using any third-party software like Teamspeak, Xonar ASUS, and Gamer OSD, you can close this software using the Task Manager.
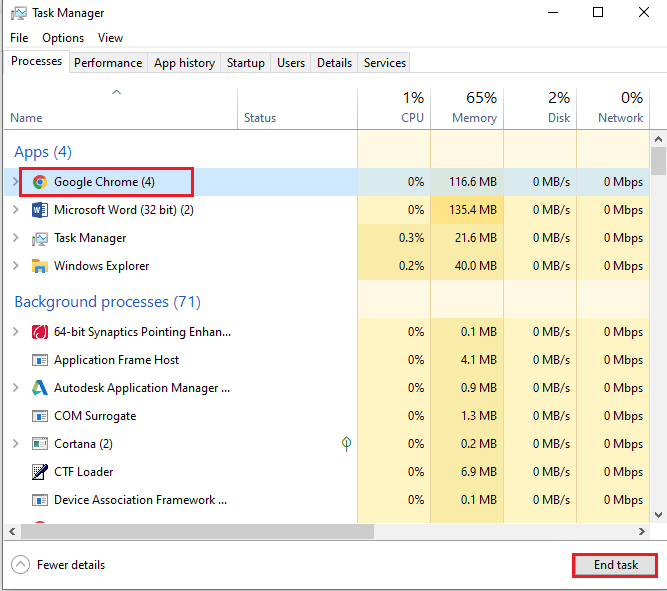
1. Press the Ctrl+ Shift+ Esc keys simultaneously to open the Task Manager on your PC.
2. Click on the apps individually in the Apps section and click on the End Task button to close the app.
3. Use NVIDIA and AMD Graphics Card
For using the games that require updated graphics, you can use NVIDIA or AMD Graphics card instead of the conventional INTEL Graphics card.
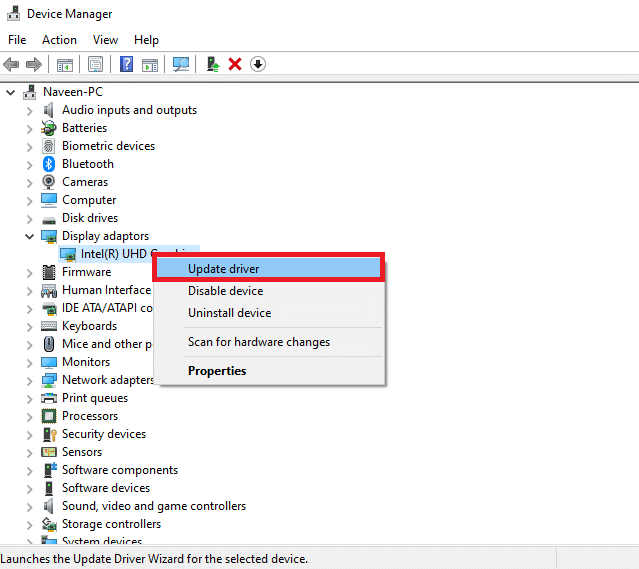
4. Update Graphics Driver
The Graphics Driver has to be in the updated version to fix the crash issues with the Fallout 3 mods. Use the link given here to know the method to update Graphics Driver on your PC.
5. Repair Corrupt System Files
The System files saved locally on your PC may be corrupt and you may not be able to fix the crash in the Fallout 3 mods. You can use the link given here to repair the corrupt system files using the SFC scan.
Also Read: Fix Fallout 3 Ordinal 43 Not Found Error
Method 2: Change Resolution
The next method in this Fallout 3 crash guide is to alter the resolution of the game and the display.
Option I: Use Windowed Mode Through Steam
Trying to run the Fallout 3 game in full-screen mode can crash the game in the Steam app. To fix the issue, you can try running the game in the Windowed or borderless mode.
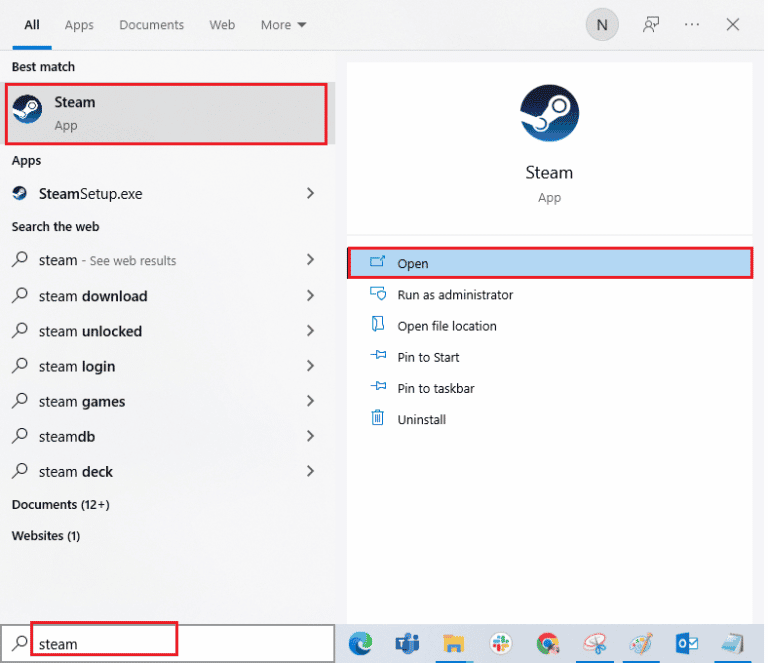
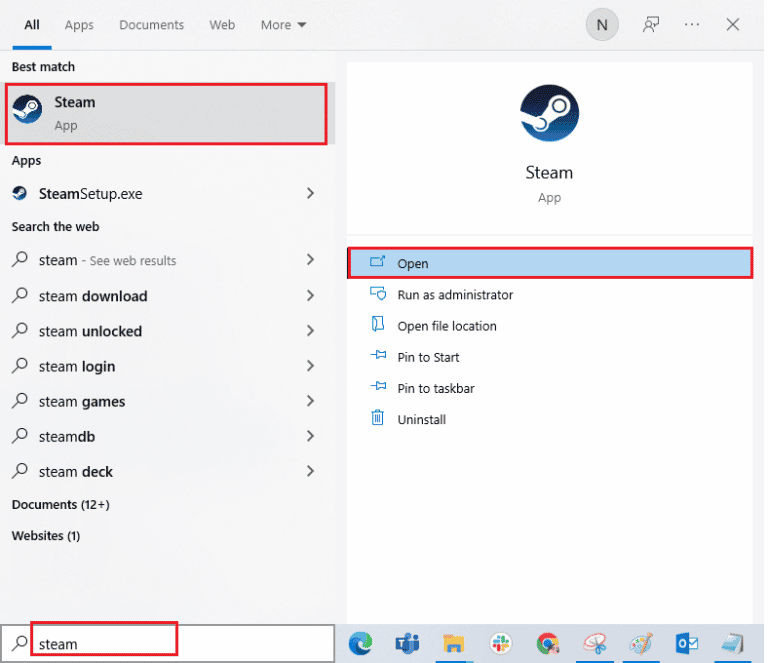
1. Press the Windows key, type Steam, click on Open.
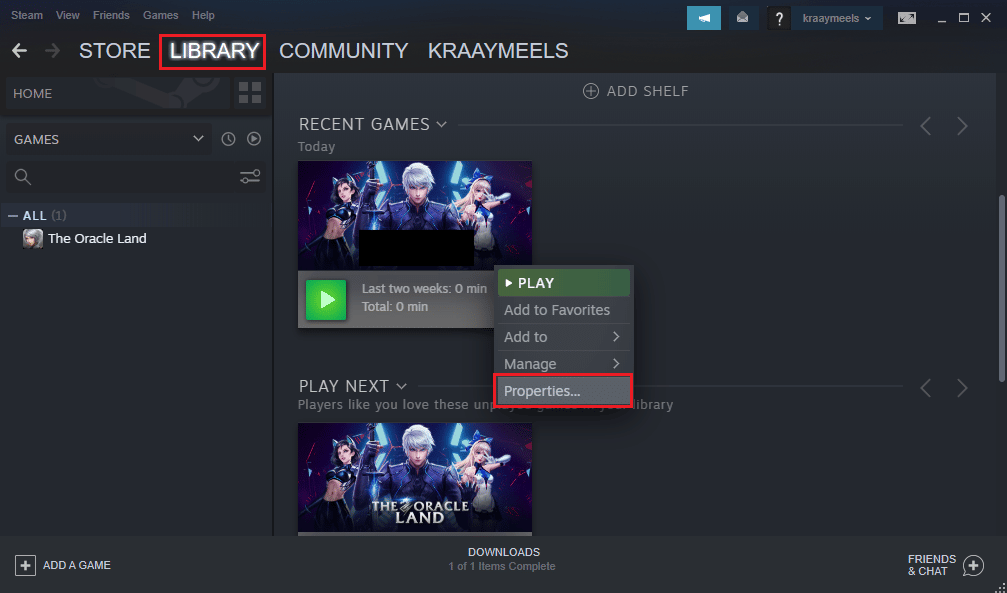
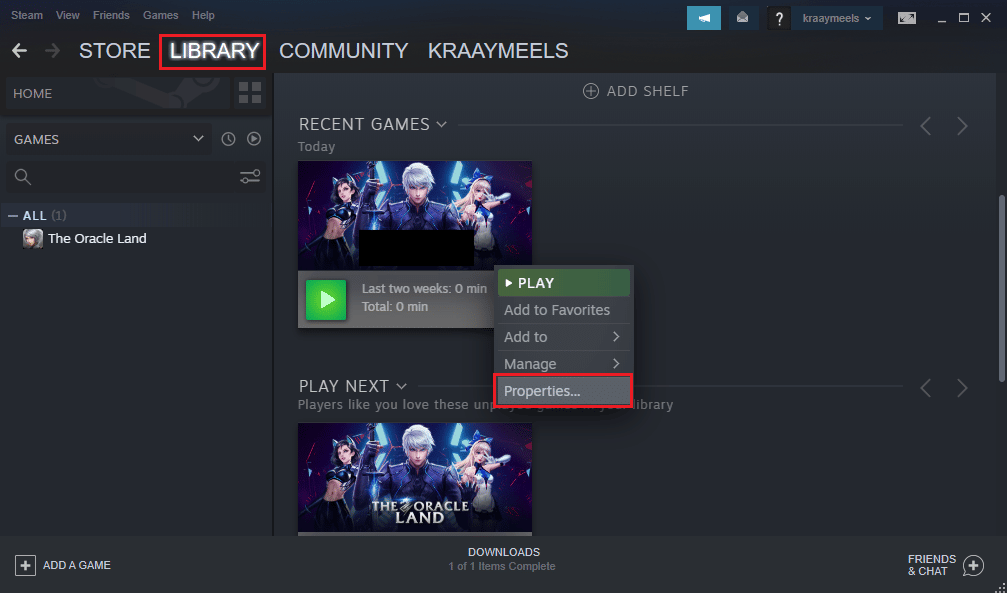
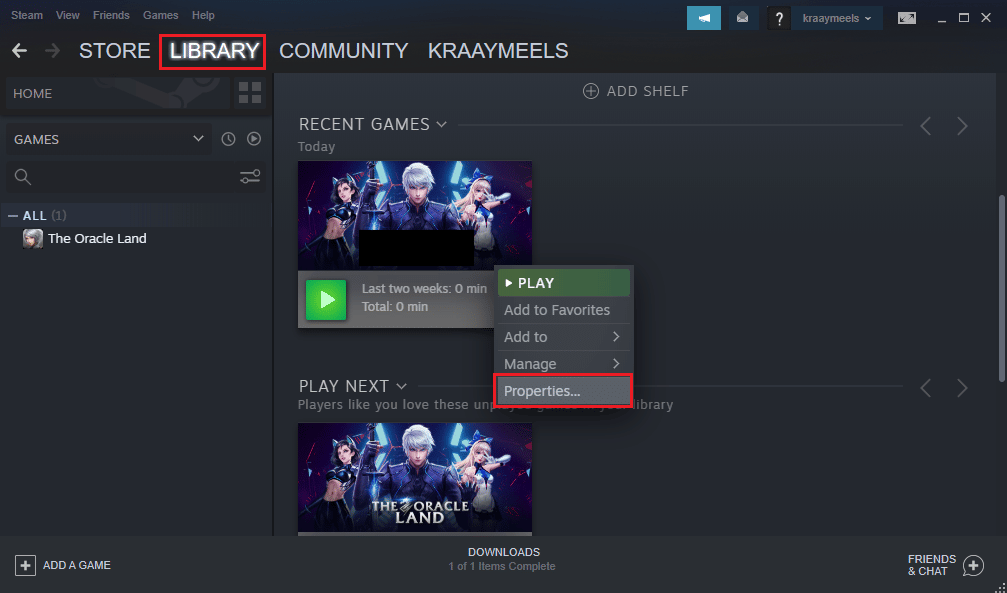
2. Click on the LIBRARY tab in the top bar, right-click on the Fallout 3 game, and click on the Properties option in the list.
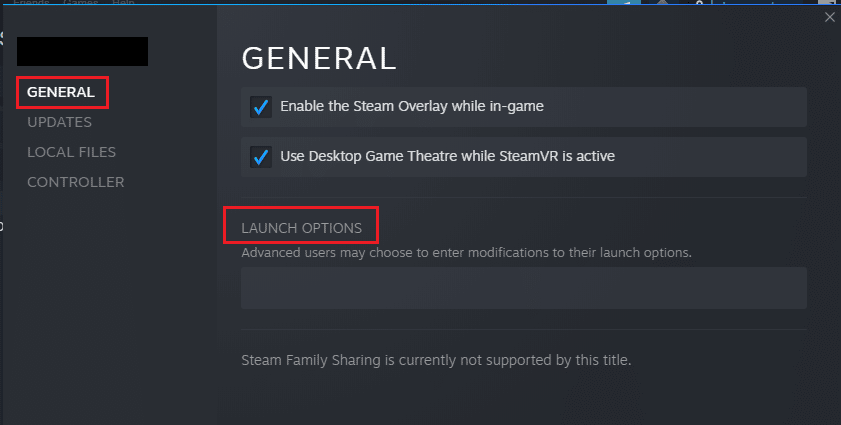
3. Click on the GENERAL tab on the left pane of the window and select the Set Launch Options to choose the preference for launching the game in the LAUNCH OPTIONS window.
Note: This option is only available for Advanced users.
4. In the text field, type –windowed-noborder and click on the OK button to save the changes.
Note 1: Set the resolution of the game as the Display resolution of your PC to avoid any conflict with the display.
Note 2: Alternatively, you can select the options Windowed Mode and Borderless in the window to set the automatic resolution.
5. Open the Fallout 3 game in the LIBRARY tab in the Steam app and check if you can play the game in windowed mode.
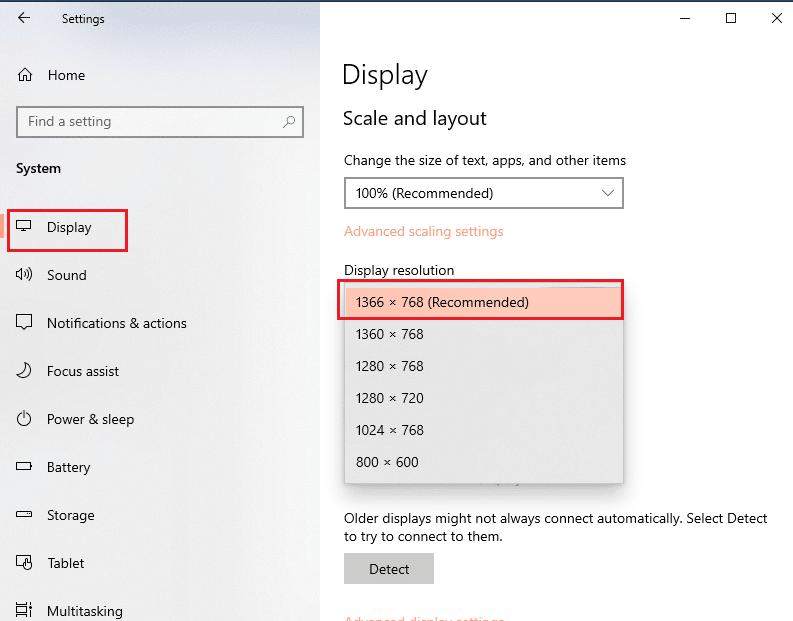
Option II: Change Display Resolution of PC
The second option is to alter the display resolution of your PC and set it to a resolution in which the Fallout 3 game won’t crash.
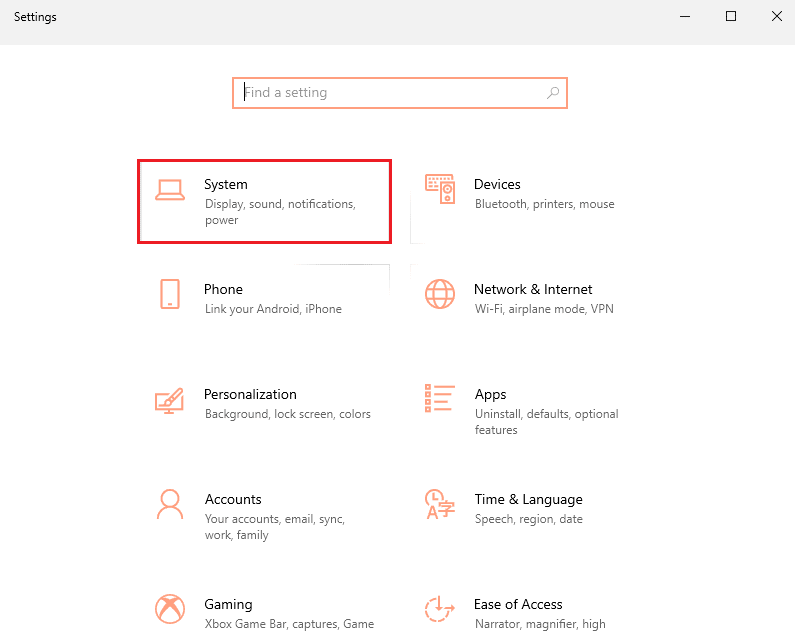
1. Press the Windows + I keys simultaneously to launch the Settings app.
2. Click on the System option in the menu displayed.
3. Click on the Display tab in the left pane of the window and alter the resolution in the Display resolution section.
Also Read: Fix NVIDIA Container High CPU Usage on Windows 10
Method 3: Modify Compatibility Setting
The issue with the compatibility of Windows OS can be fixed by following the steps in this method of the Fallout 3 crash guide.
1. Search for Fallout 3 in the search bar and click on the Open file location option in the right pane of the window.
2. Right-click on the Fallout3.exe file and click on the Properties option in the list.
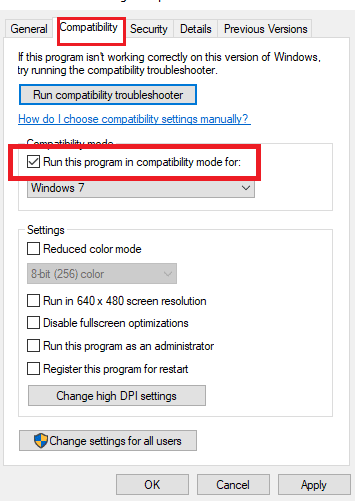
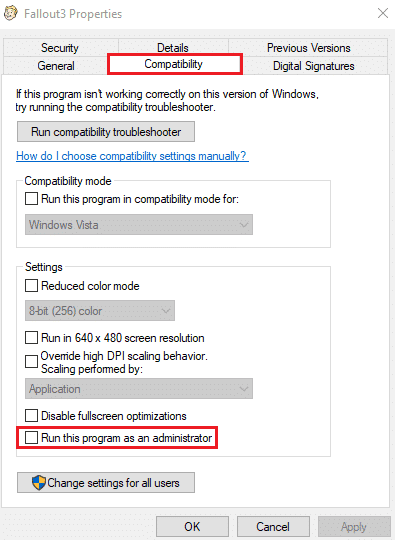
3. Navigate to the Compatibility tab and select the option Run this program in compatibility mode for in the Compatibility mode section.
4. Next, select the option Run this program as an administrator in the Settings section.
5. Click on the Apply and OK buttons to save the changes.
Method 4: Update Fallout 3 Game
The next method to fix this issue on this Fallout 3 crash guide is to update the game on the Steam app.
1. Launch the Steam app from the Windows Search bar.
2. Click on the LIBRARY tab in the top bar, right-click on the Fallout 3 game, and click on the Properties option in the list.
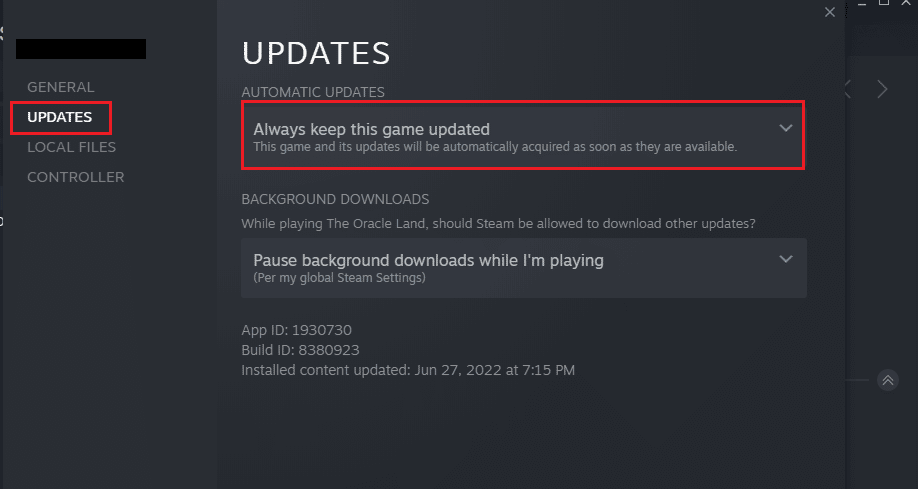
3. Click on the UPDATES tab on the left pane of the window and click on the Always keep this game updated option in the AUTOMATIC UPDATES section.
Method 5: Disable Auto-Save Feature
The issue of Fallout 3 crashes on new game Windows 10 could be due to the auto-save feature in Steam Cloud. You can follow the steps in this method to disable the auto-save feature of the Fallout 3 game.
1. Open the Steam app.
2. Click on the LIBRARY tab on the top bar, right-click on the Fallout 3 game in the ALL GAMES section, and click on the Properties option in the list.
3. Click on the GENERAL tab on the left pane of the Properties window and uncheck the Keep games saves in the Steam Cloud for Fallout 3 Program option.
Also Read: Fix Steam Remote Play Not Working in Windows 10
Method 6: Alter Fallout 3 Files
The issue with the game crash could be due to improperly configured files on your PC. You can fix this issue by following the steps in this section of the Fallout 3 crash guide.
Option I: Create FALLOUT.ini File
In some instances, the FALLOUT.ini file may not be created on Windows Explorer. You can force the Fallout 3 game to create the file on the download location using the method.
1. Hit the Windows key, type Steam, click on Open.
2. Click on the LIBRARY tab and click on the Fallout 3 game in the ALL GAMES section.
3. Click on the PLAY button to start the game and press the Esc button after the game is loaded.
Note: This will check the Graphics hardware of the game and create a new Fallout.ini file on the game file.
Option II: Delete Unnecessary Folders
Numerous files on the Fallout 3 download location on the Windows Explorer may cause the Fallout 3 game to crash. You can delete all the folders except the Saves folder in the location.
Note: The Saves folder will store the level you have exited on the game, and avoids playing the game from the start.
1. Press the Windows + E keys together to open File Explorer.
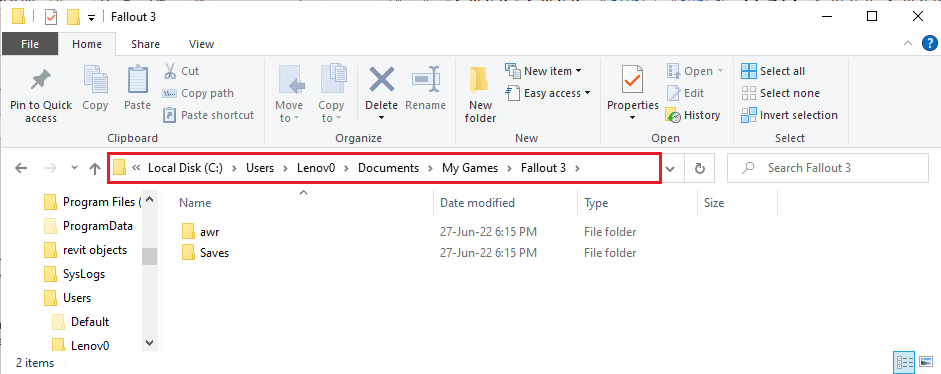
2. Navigate to the Fallout 3 folder by following the location path.
C:UsersLenov0DocumentsMy GamesFallout 3
Note: You need to open the user name folder in place of the Lenov0 folder.
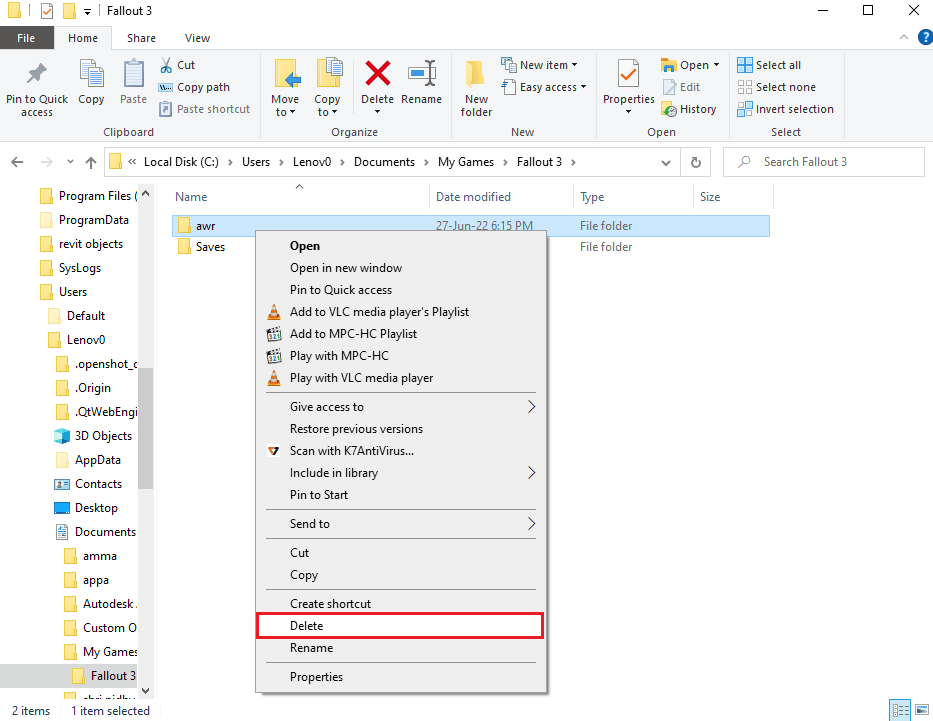
3. Select all folders except the Saves folder, right-click on the folders, and click on the Delete option to delete the unnecessary folders.
Option III: Edit Entries of FALLOUT File
The FALLOUT.ini file on the download location may be configured incorrectly and the values of the entries may be incorrect. You can alter the values in the file to fix the issue of the Fallout 3 crash log.
1. Press the Windows + E keys together to open Windows Explorer.
2. Navigate to the Fallout 3 folder by following the location path.
C:UsersLenov0DocumentsMy GamesFallout 3
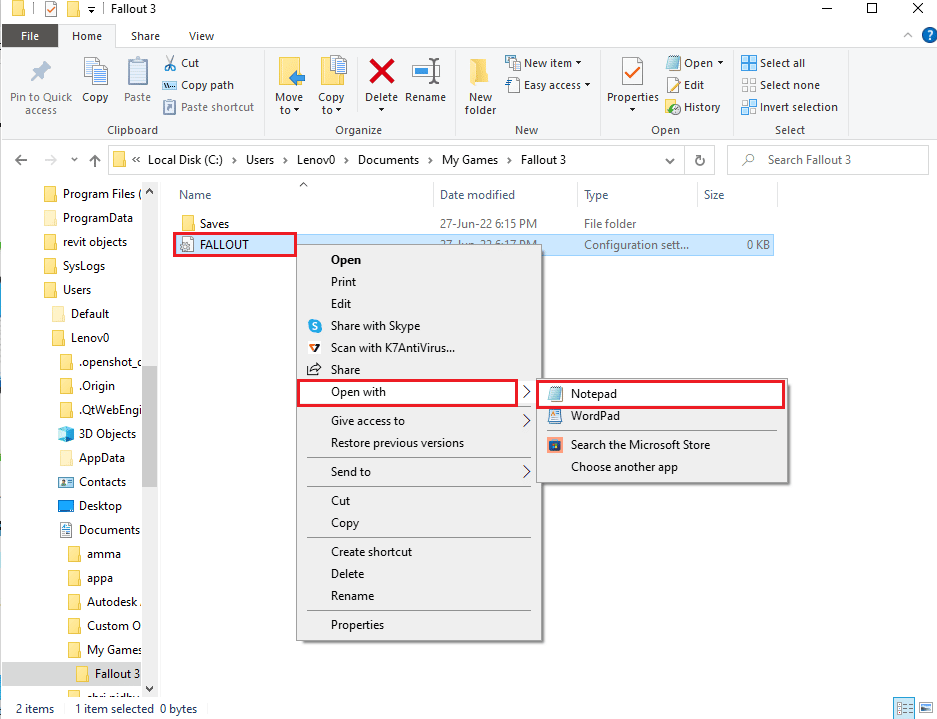
3. Right-click on the FALLOUT.ini file, select Open with > Notepad option in the adjacent menu as depicted below.
3. Alter the value of the bUseThreadAI entry from 0 to 1.
Note: You can press the Ctrl + F keys together to open the search bar and search for the specific entry.
4. Alter the value of the iNumHWThreads entry to 2.
Also Read: 5 Best FPS Counter For Windows 10
Method 7: Uninstall Windows Live
Another option of the Fallout 3 crash guide is to uninstall the Windows Live software on your PC using the Control Panel.
1. Press the Windows key, type Control Panel, click on Open.
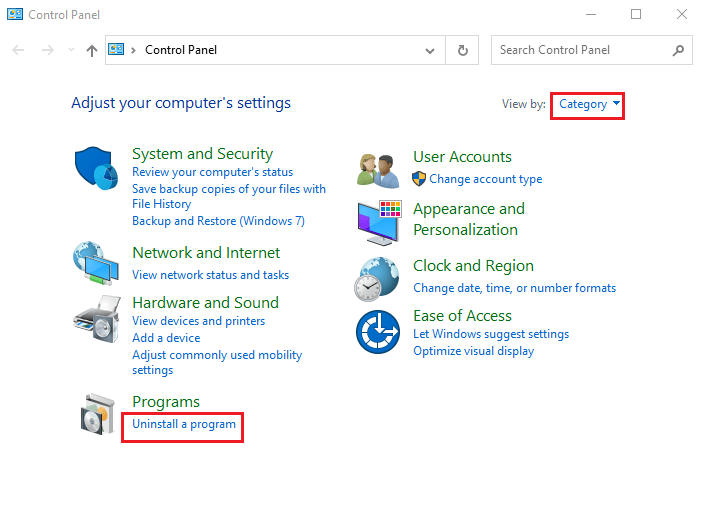
2. Set View by > Category, then click on the Uninstall a program option in the Programs section.
3. Select the Windows Live app on the list and click on the Uninstall button on the top bar to uninstall the app.
4. Follow the on-screen instructions on the uninstall wizard to uninstall the Windows Live app.
5. Press the Windows+ E keys at the same time to open the Windows Explorer and navigate to the Windows Live folder by following the location path as This PC > Local Disk (C:) > Program Files (x86).
6. Right-click on the Windows Live folder and click on the Delete option in the list.
Method 8: Reinstall Fallout 3
If none of the above solutions in the Fallout 3 crash guide worked out. Then reinstall the Fallout 3 in the Steam app to solve the Fallout 3 crash log
Step I: Uninstall Fallout 3
The first step in this method is to uninstall the Fallout 3 game in the Steam app.
1. Launch the Steam app.
2. Click on the LIBRARY tab on the top bar, right-click on the Fallout 3 game, move the cursor to the Manage option, and click on the Uninstall button.
3. Follow the on-screen instructions of the Fallout 3 uninstall wizard and click on the Yes button on the UAC window.
Also Read: Fix Fallout 4 Mods Not Working
Step II: Reinstall Fallout 3
The next step is to reinstall the Fallout 3 game in the Steam app.
1. Open the Steam app from Windows Search bar.
2. Click on the STORE tab on the top bar of the home page and search for the Fallout 3 game in the search bar.
3. Click on the INSTALL button to install the Fallout 3 game file and wait till the process is complete.
4. Click on the NEXT button on the install window.
Note 1: You can select the options to create a shortcut on the Desktop or the Start menu.
Note 2: You can also change the installation location on Windows Explorer.
5. Click on the FINISH button on the last window.
6. You will see the DOWNLOADING, VERIFYING, and INSTALLING process on the game.
7. Click on the PLAY button after the Fallout 3 game is installed.
Method 9: Install Fallout 3 Mods
The last method in this Fallout 3 crash guide is to install Fallout 3 mods to fix the issue of Fallout 3 crashes on new game Windows 10.
Option I: Unofficial Fallout 3 Patch
You can install the unofficial Fallout 3 patch from the official website to fix all the issues on the Fallout 3 game including the Fallout 3 crash log.
1. Hit the Windows key, type Google Chrome, click on Open.
2. Open the official NEXUSMODS website for downloading the UPDATED UNOFFICIAL FALLOUT 3 PATCH.
3. Click on the Profile icon at the top-right corner of the page and sign in to your account using the login credentials.
4. Click on the MANUAL button to install the patch and follow the on-screen instructions of the installation wizard.
5. Run the Fallout 3 game as an Administrator.
Also Read: Fix Fallout 76 Disconnected from Server
Option II: Use Intel HD Graphics Bypass Package
If you are only using the Intel Graphics card, you can install the Intel HD Bypass Package mod on your PC. This would help in fixing the issues with the Intel Graphics card and fix the Fallout 3 crash.
1. Launch the Google Chrome browser.
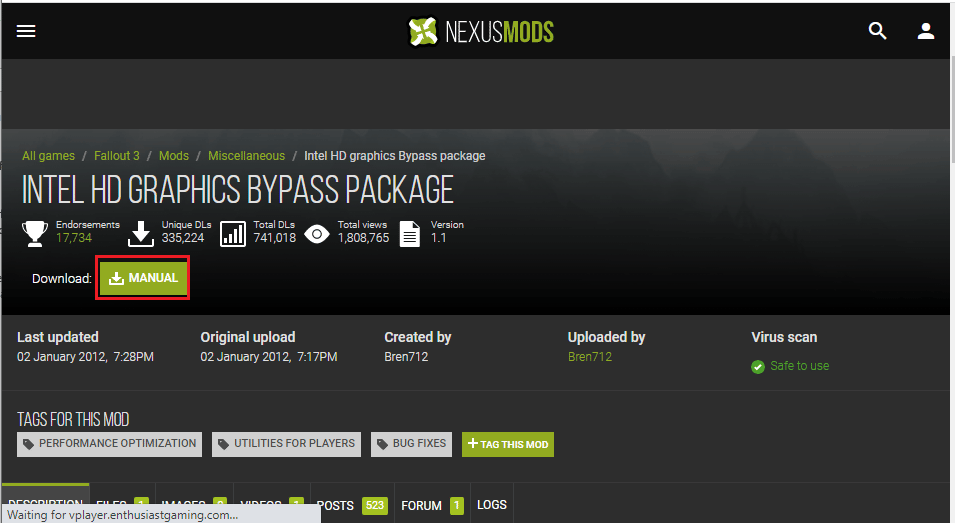
2. Open the official NEXUSMODS website for downloading the INTEL HD GRAPHICS BYPASS PACKAGE.
3. Click on the Profile icon at the top-right corner of the page and sign in to your account using the login credentials.
4. Then, click on the MANUAL button to install the patch and follow the on-screen instructions of the installation wizard.
5. Press the Windows + E keys simultaneously to open File Explorer, navigate to the Downloads folder, and unzip and extract the contents of the downloaded mod folder.
6. Select all the .dll files in the folder and press the Ctrl + C keys simultaneously to copy the files.
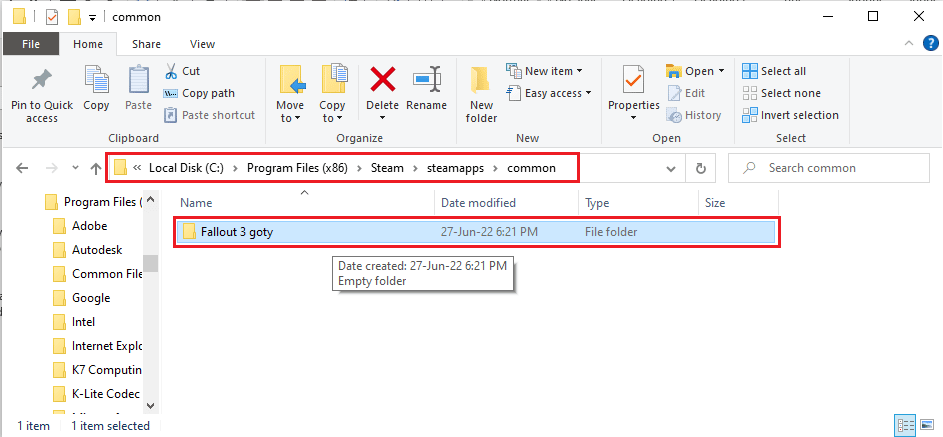
7. Navigate to the fallout 3 goty folder on Windows Explorer by following the location path as This PC > Local Disk (C:) > Program Files (x86) > Steam > steamapps > common > Fallout 3 goty.
8. Press the Ctrl + V keys simultaneously to paste the files into this directory.
Recommended:
We hope that this article taught you about Fallout 3 crash guide. Try implementing the methods given and please let us know your suggestions and queries in the comments. Also, let us know what you want to learn next.