Fix Error Occurred While Trying to Proxy Request

An error occurred while typing to proxy request is a common error that developers come across while writing and publishing codes. This happens when a proxy request to a web server is declined or fails due to various reasons such as incorrect code and improper IP configurations. A developer may have this error due to various reasons such as wrong code, incorrect IP, etc. There are a few methods that one can follow to fix Error Occurred While Trying to Proxy Request. In this guide, we will discuss some methods to find a proxy server near me and fix proxy issues with Windows PCs.
How to Fix Error Occurred While Trying to Proxy Request in Windows 10
There can be various reasons for an error occurred while typing to proxy request. Some of the possible reasons are mentioned below.
- An Incorrect server IP version can cause this error.
- Incorrect code is also responsible for proxy errors.
- Incorrect webpack proxy configuration can also be the reason for this error.
- Improper host files are also responsible for this error.
- Many developers found that the issue was caused by the Body-Parser.
- Improper client proxy can also cause this error.
The following guide will give you methods to resolve an error occurred while trying to proxy request.
Method 1: Verify IP Server Version
Sometimes when users are using a different IP version for a proxy they may receive this error. The first step to adding a WiFi proxy server is to find the IP address of the Wi-Fi network, you are trying to connect to on the Windows PC and Then, adding it to it.
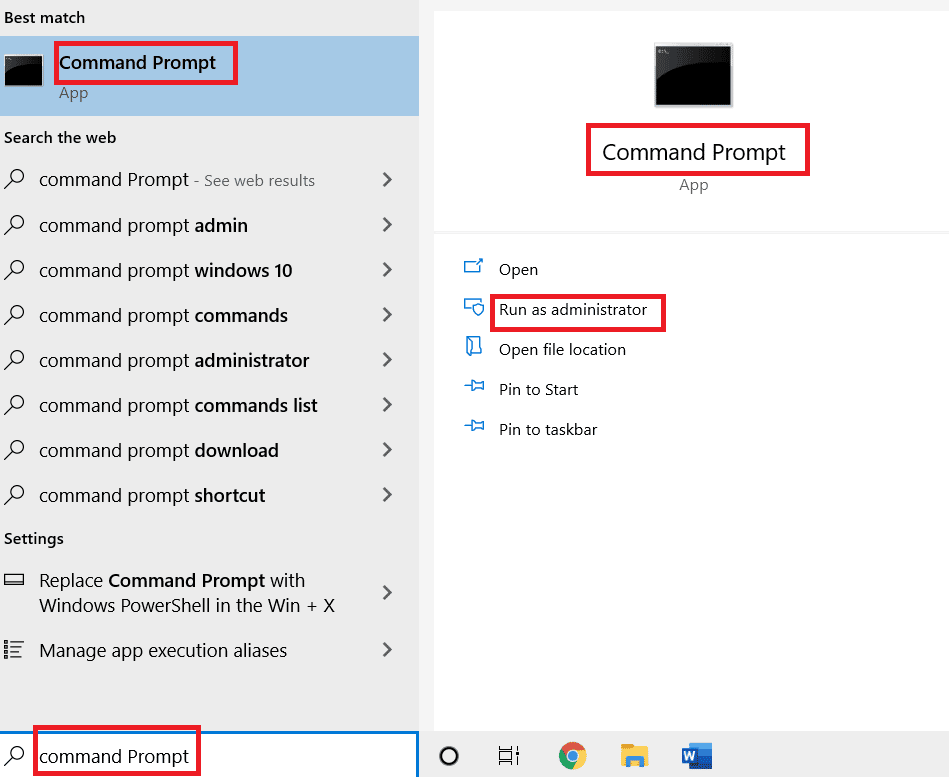
1. Press the Windows key, type Command Prompt and click on Run as administrator.
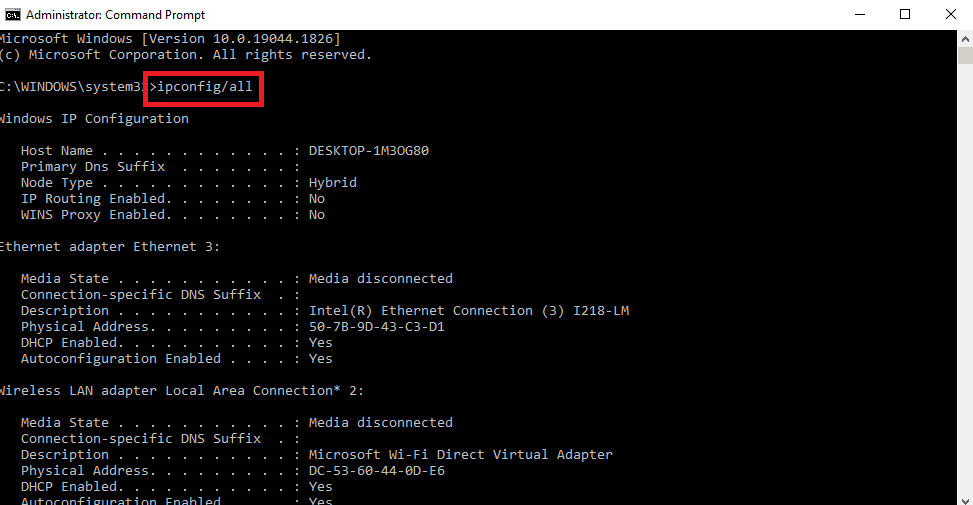
2. Type the ipconfig/all command and press the Enter key to view the details of the IP address of the Internet Connection.
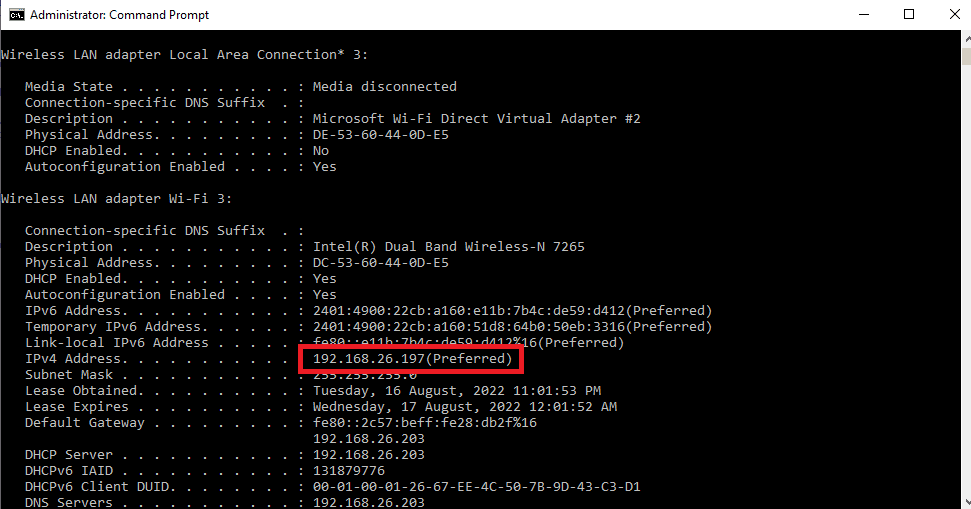
3. Note the IP address in the IPv4 section.
Check if the server and proxy are using the same IP versions. Often, many users found that their server and proxy were using different IP versions, and changing them resolved the error for them. Read our guide on how to change IP address in Windows 10.
If changing the IP version does not fix your issue, move on to the next method.
Method 2: Use Lower Version
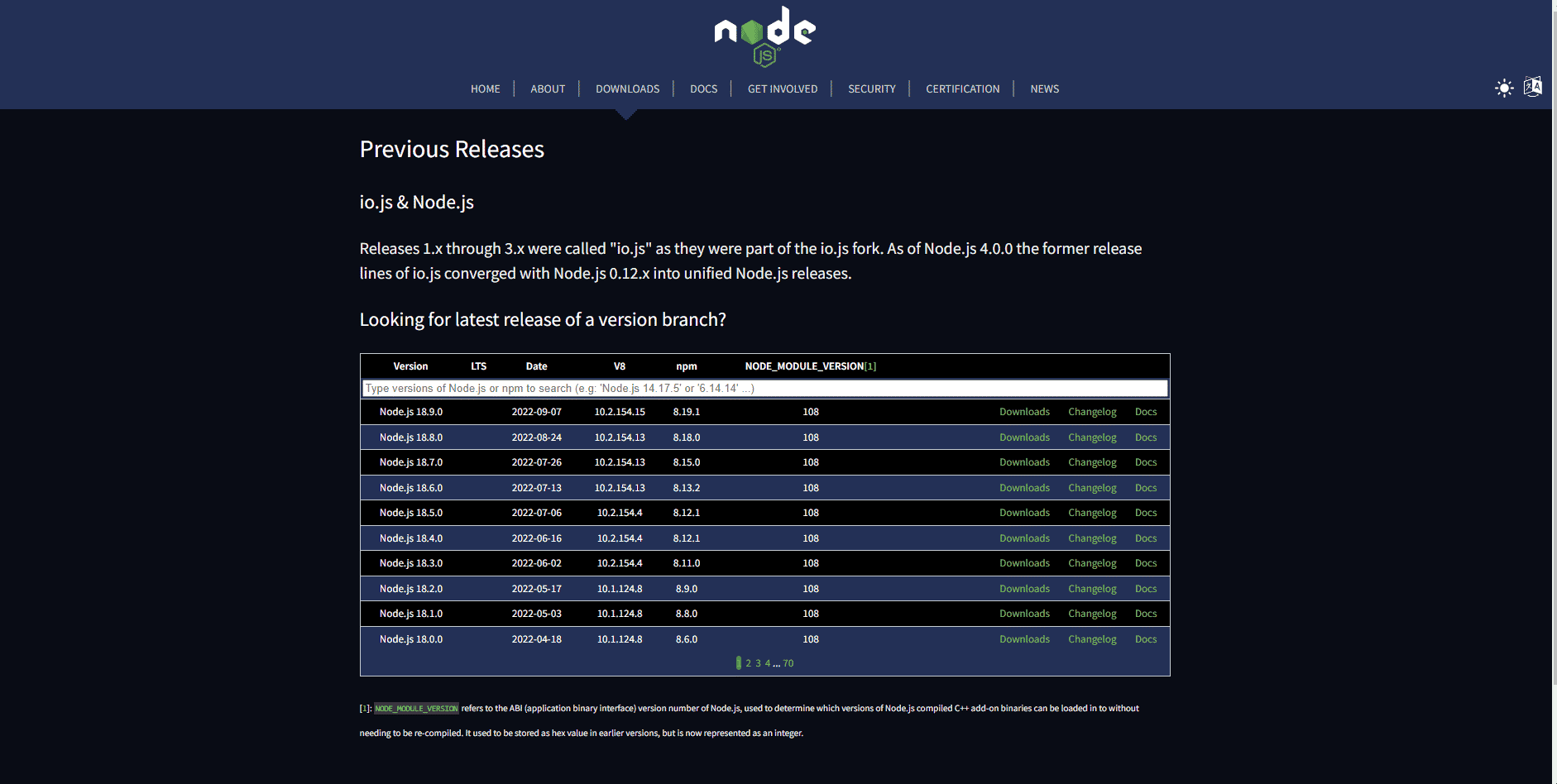
Sometimes lowering the version can also clear the error. If you face this in node 17 version then lower your version to 16. Visit the Node.js previous release page to download the older versions.
Now, your issue might be resolved, if not move to other methods.
Also Read: 11 Best IDEs For Node.js Developers
Method 3: Modify Code
It is very common for an error occurred while trying to proxy request issue to occur due to an incorrect code, this issue can be fixed by simply modifying the code that you have written and resolving proxy server near me issues.
1. Open the project that you are working on.
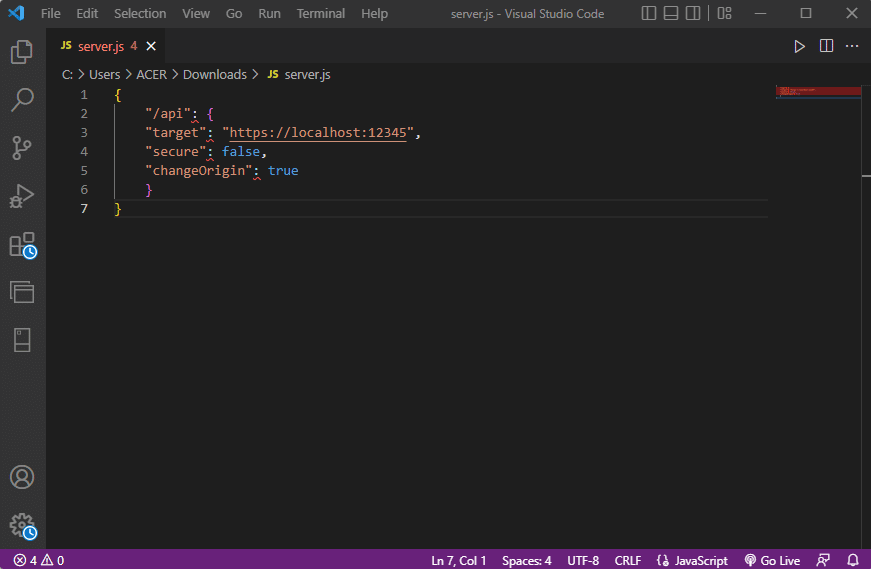
2. Modify your code by adding changeOrigin settings
{
"/api": {
"target": "https://localhost:12345",
"secure": false,
"changeOrigin": true
}
}
Many users found that adding changeOrigin settings to their code, resolved their issue with the proxy and the issue was resolved. If the issue has still not been resolved, move on to the next method.
Method 4: Change Webpack Proxy Configuration
A webpack proxy configuration is a useful tool that many developers use to send the proxy to a different server. Many users reported that the error was caused by improper webpack proxy configuration. This issue can be resolved by changing the configuration for the webpack proxy configuration.
1. Locate the webpack.config.js file in the root of your project directory.
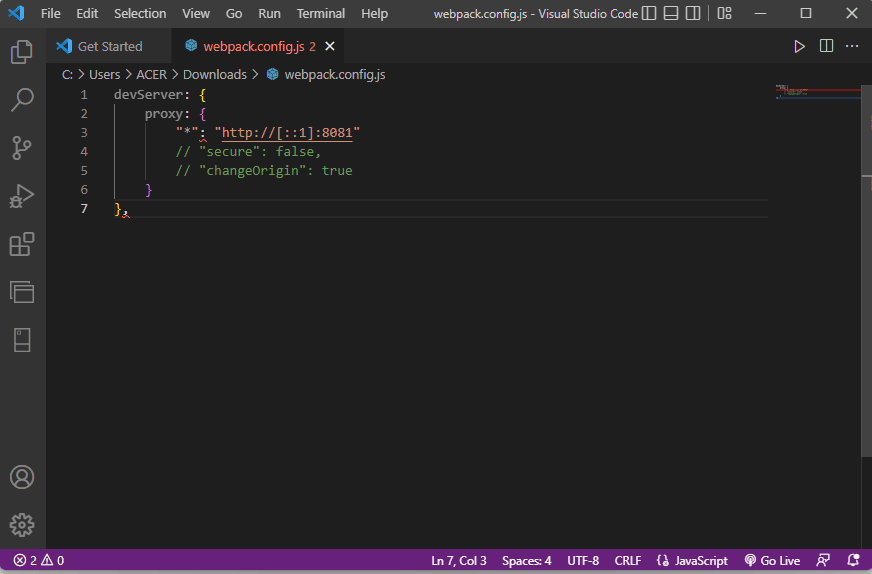
2. Ensure that the code looks like the following.
devServer: {
proxy: {
"*": "http://[::1]:8081"
// "secure": false,
// "changeOrigin": true
}
},
Note: Make sure that you add the [::1] value in the code to fix an error occurred while trying to proxy request error.
Also Read: Fix Windows could not automatically detect this Network’s Proxy settings
Method 5: Modify Hosts File
Host files are files located in your Windows directory. These files cannot be opened by unauthorized access. When error occurred while trying to proxy request error occurs due to improper host files, you will have to modify the host files to fix proxy server near me issue.
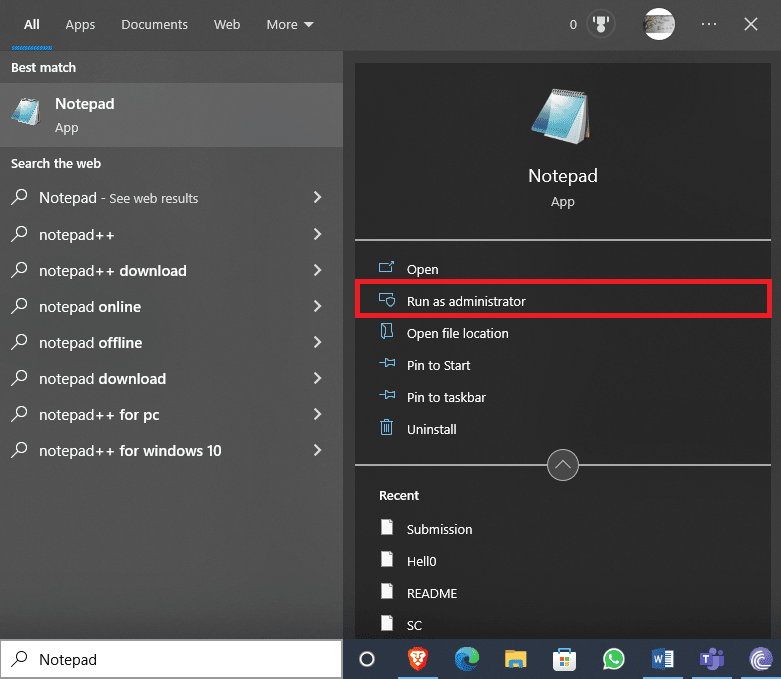
1. In the Start menu search, type Notepad, then Click on Run as administrator.
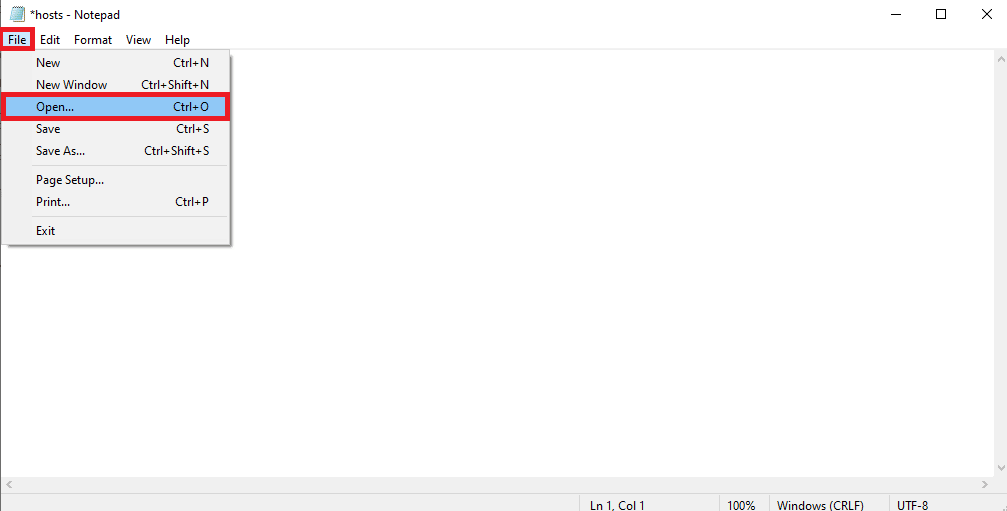
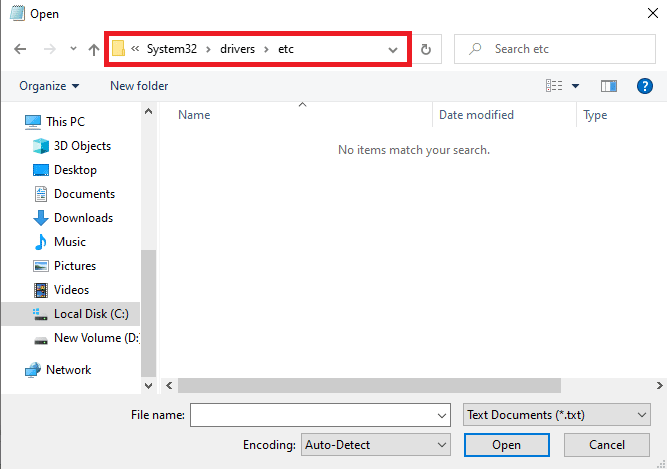
2. In Notepad, navigate to the File tab and click on the Open… option.
3. Now, navigate to the following location path.
C:WindowsSystem32driversetc
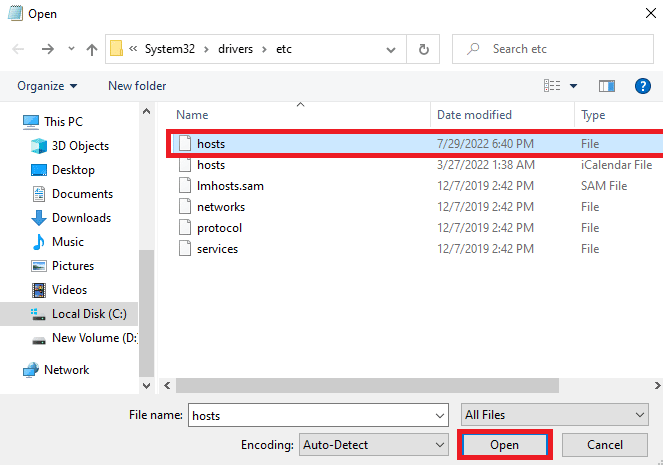
4. Select the extension type as All Files, click on the hosts file > Open as depicted.
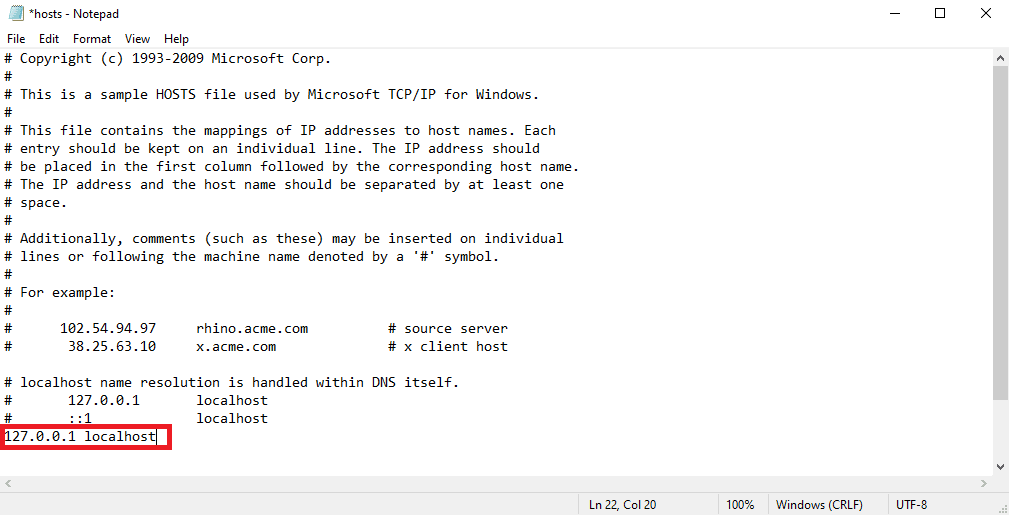
5. Add 127.0.0.1 localhost in the host file as shown highlighted & Save it.
Modifying the host file is an effective method to resolve the issue. If this does not work for you move on to the next method.
Method 6: Remove Body-parser
Many developers found that the issue was caused by the Node.js body-parser middleware. A body-parser is used by developers to parse the incoming request bodies. However. Sometimes developers complain about body-parser causing an error occurred while trying to proxy request issue with their codes. To resolve this issue you can simply remove the body-parser.
Also Read: Fix Java TM Platform SE Binary Not Responding in Windows 10
A missing header in the client proxy can also be causing this error with your code, to resolve this issue, you can try to add a header in the client proxy.
1. Launch your project.
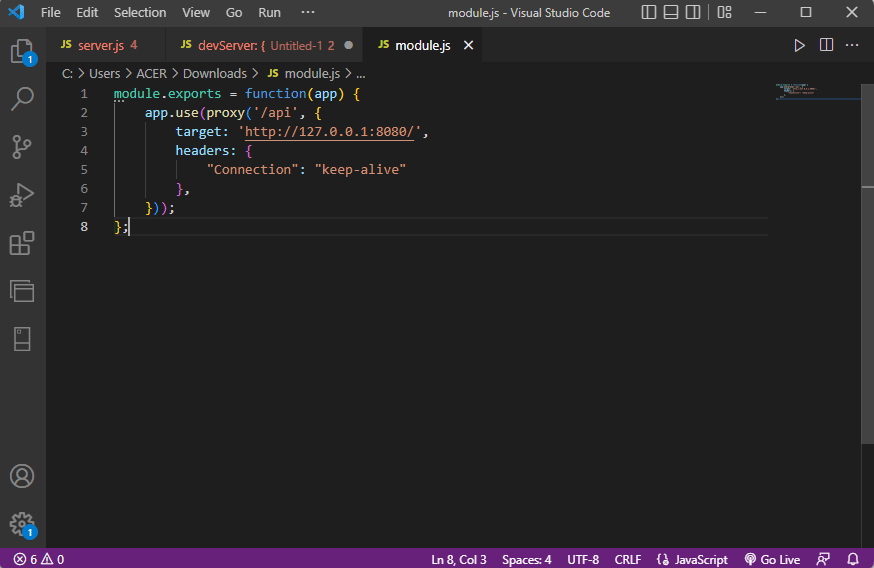
2. Write the code like the following format.
module.exports = function(app) {
app.use(proxy('/api', {
target: 'http://127.0.0.1:8080/',
headers: {
"Connection": "keep-alive"
},
}));
};
In most cases, adding a header in the client proxy resolved proxy server near me issue.
Frequently Asked Questions (FAQs)
Q1. What is a proxy error?
Ans. Proxy errors are common errors that developers often have with their codes, you may receive this error when a proxy request to the web server is failed.
Q2. How to fix the proxy error?
Ans. A developer can use a few effective methods to fix this issue, however, modifying the code and fixing the issues with the code can effectively help.
Q3. Where can I locate host files?
Ans. Host files can be located in the Windows directory in your system files, these files cannot be accessed without authorized permission from the user.
Recommended:
We hope this guide was helpful to you and you were able to fix error occurred while trying to proxy request issues with your code. Let us know which method worked for you. If you have any queries or suggestions for us, please let us know in the comment section.